こんにちは。Laurier(ローリエ)です。
先日やっとブログにgoogle adSenseに合格し、広告を掲載できるようになりました。
広告を多く貼って収益が上がったという記事は多く見かけるのですが、僕はあまりにも広告が多いとうんざりしてしまします。
収益も上げたいですが、同時に見やすいブログであることも大切だと思っています。
ググっていると、H2タグの上に貼るくらいの広告料の方が離脱も少なくなり、収益が増えたという記事もあります。
確かにH2タグの上でしたら、文章も一段落し、区切りがついたこところで広告が出てくるため、広告も目につきやすいと思います。
自動広告でしたら簡単にブログに掲載はできますが、思わぬところに広告が出てきてしまうため、ユーザビリティの低下につながると思います。
今回は「Cocoonを使っているけど、H2タグの上にアドセンス広告の貼り方がわからない」という方を対象に、
H2タグの上にアドセンス貼る方法をまとめてみました。
Googleアドセンスよりコードをコピーする
ここではGoogleアドセンスの審査を通った方に向けて説明します。
まずはgoogleアドセンスを開きます。

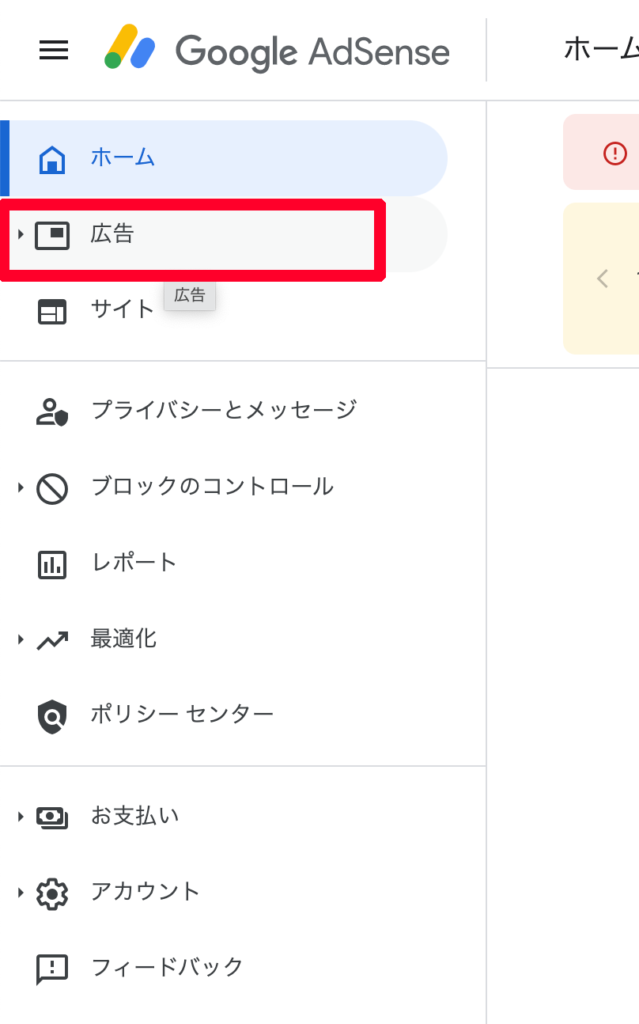
Googleアドセンスのホーム画面を開き、広告をクリックします。

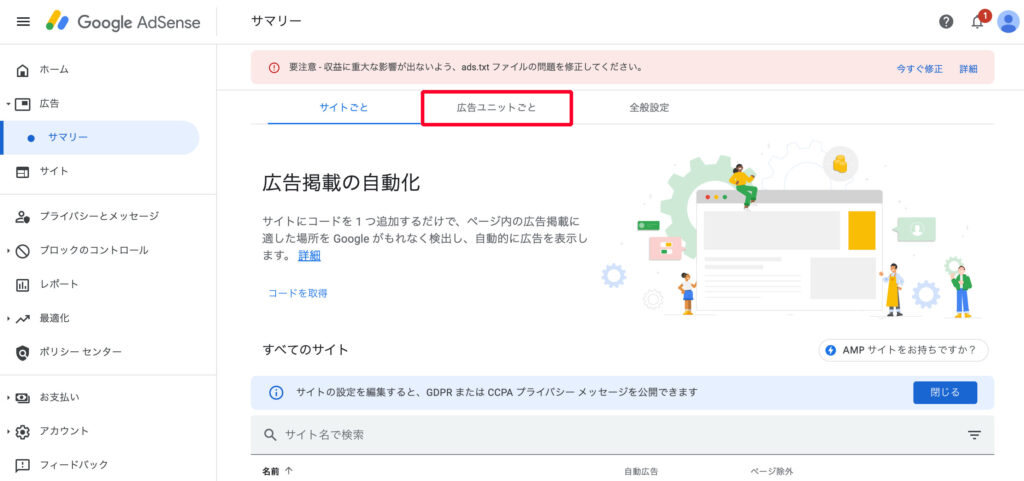
「広告ユニットごと」タブをクリック

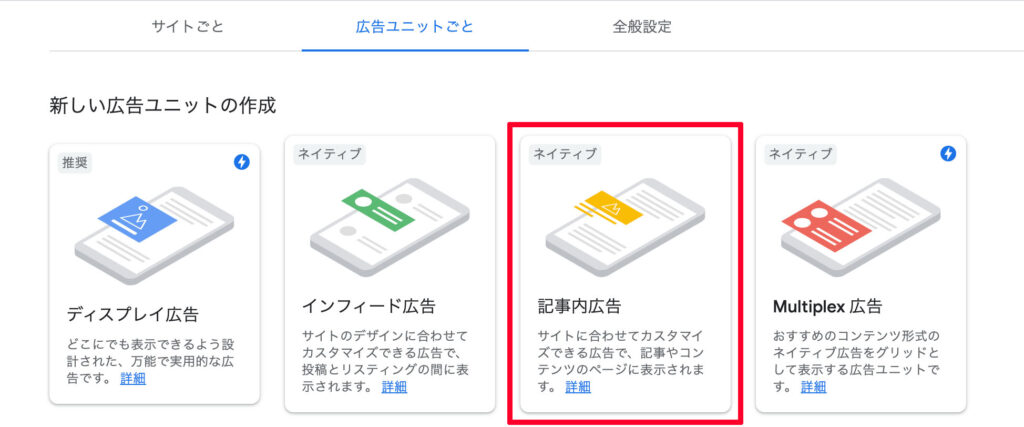
H2の上にアドセンスを貼る場合記事内に貼ることになるため、「記事内広告」をクリック

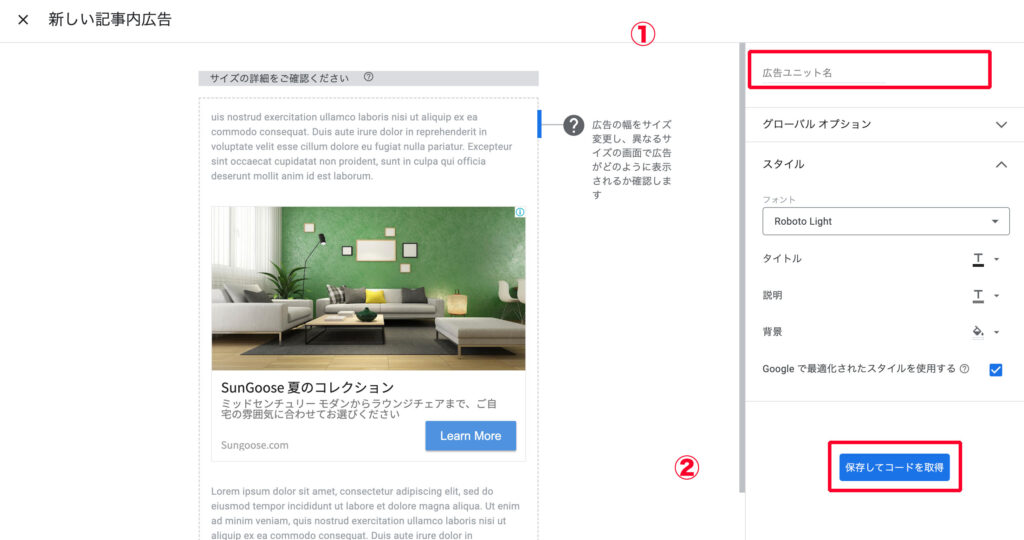
①に広告ユニット名を入力します。
ここでは任意の名前でかまいません。
例えば「見出し前広告」など、自分がわかるような名前でOKです。
①が入力できたら②をクリックします。

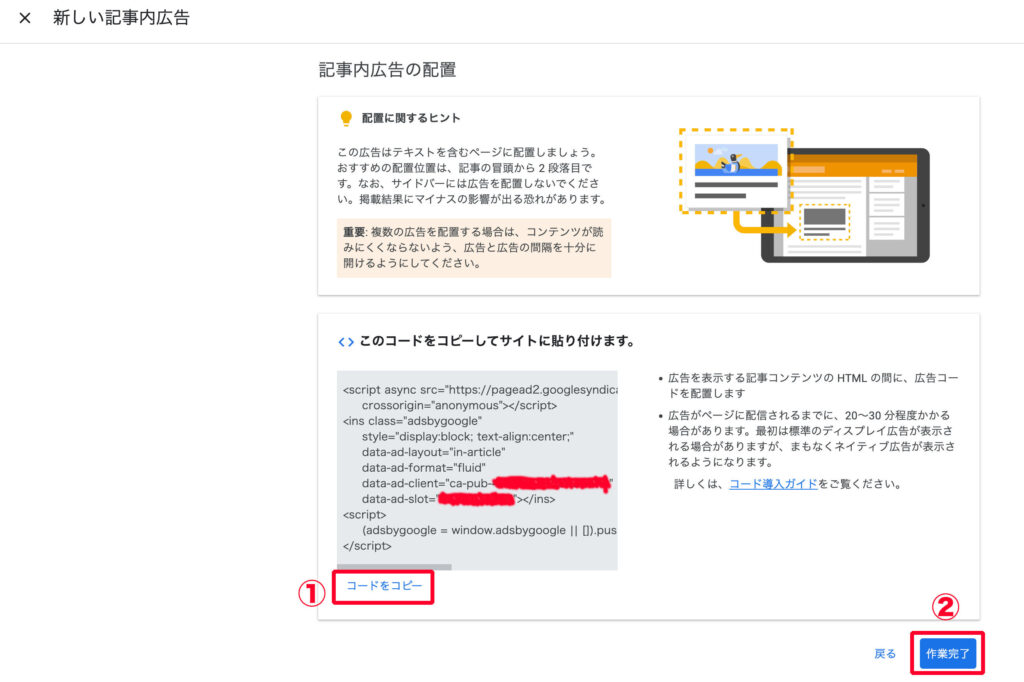
①で「コードをコピー」をクリックし、HTMLコードをクリップボードへコピーします。
②を押してGoogleアドセンス上での作業が完了します。
Cocoonのテーマでアドセンスの設定を変更する
続いてWordpressの設定に移ります。

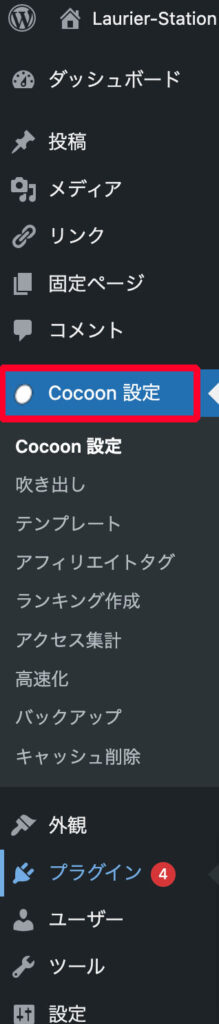
ダッシュボードを開き、ツールバーから「Cocoon設定」をクリック。

「Cocoon設定」の中から様々な設定のタブが出てきます。
「広告」タブをクリック

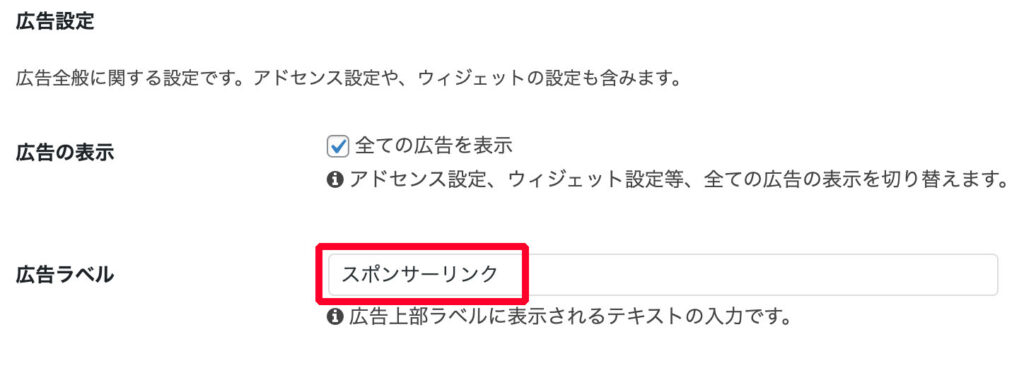
広告設定の中に「スポンサーリンク」という項目があります。
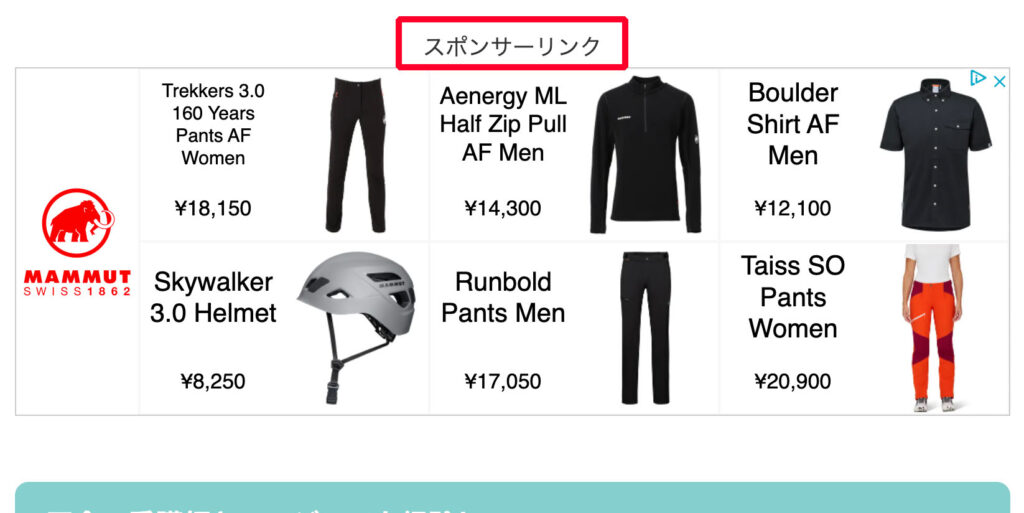
これは広告の上部に表示される文字になります。

イメージとしては上の画像のようになります。
広告の上部に表示され、ユーザーによりgoogleが選定した広告が表示されるため、どのような広告が表示されても問題ない広告ラベルを選ぶ必要があります。
基本的には初期設定の「スポンサーリンク」で問題ないです。

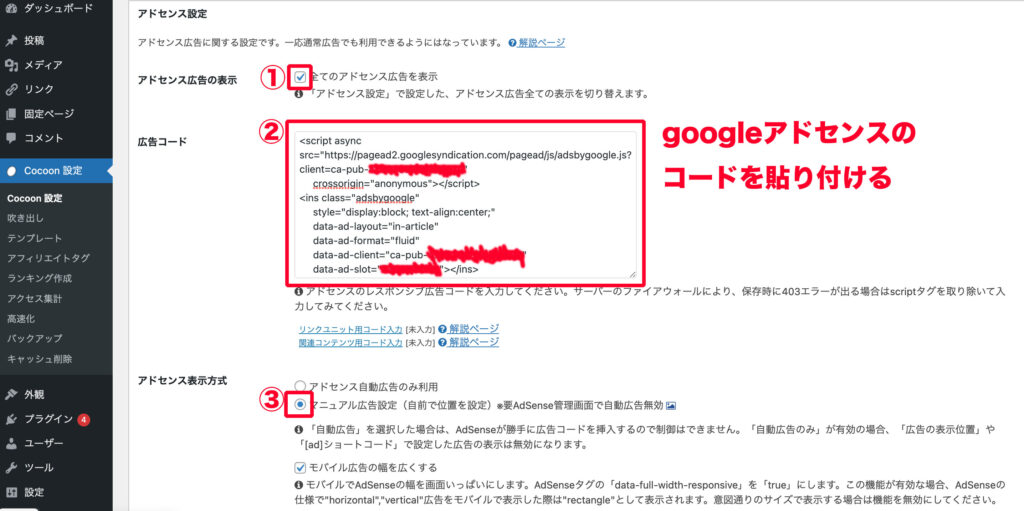
「広告」タブの中を下にスクロールするとアドセンスの設定の項目が出てきます。
①「全てのアドセンスの広告を表示」にチェックを入れます。
②GoogleアドセンスでクリップボードにコピーしたHTMLコードを貼り付けます。
③「マニュアル広告設定」にチェックを入れます。

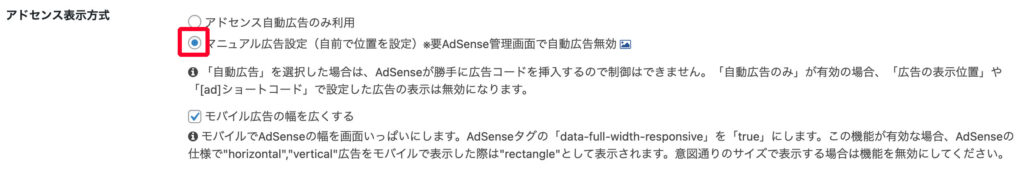
さらに下にいくと、アドセンスの表示形式という設定項目が出てきます。
「マニュアル広告設定」にチェックを入れます。

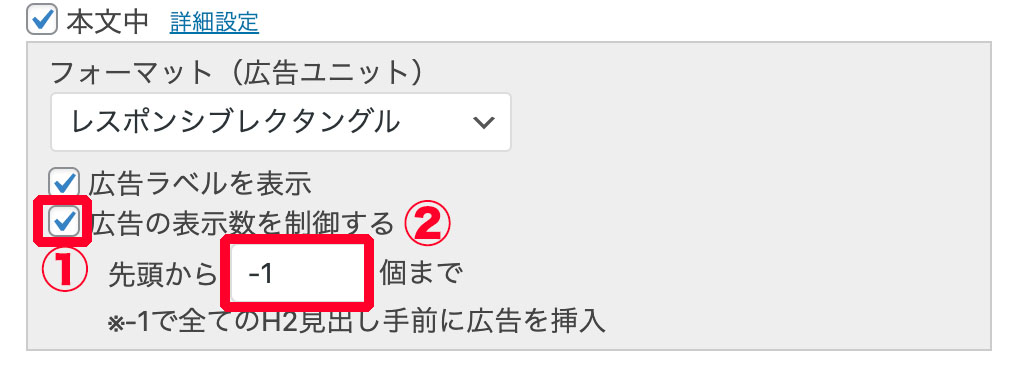
広告の表示位置の「本文中」にチェックを入れ、右側の詳細設定をクリック。

①「広告の表示数を制御する」にチェックを入れます。
②先頭から○個までの空欄に「-1」を入力。

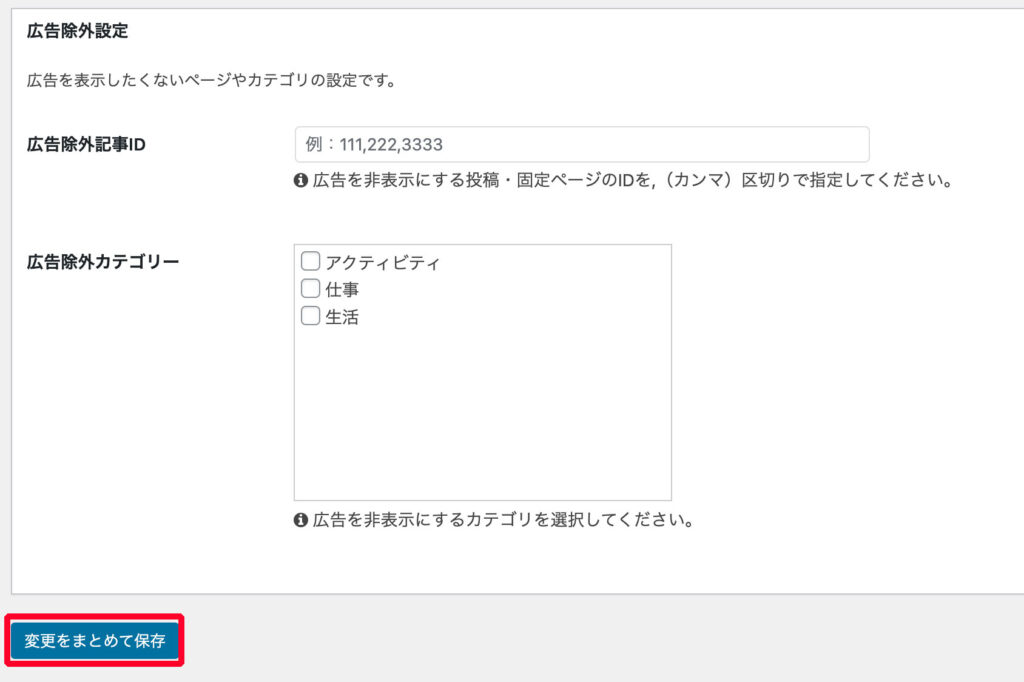
一番下までスクロールし、「変更をまとめて保存」をクリック。
これで設定完了です。
※広告が表示されるようになるまで20〜30分程度かかることがあります。
最後に
いかがでしたか?
以上がCocoonでH2タグの上にアドセンス貼る方法です。
これでブログ内が広告であふれることなく、見やすく効率的な広告表示ができると思います。
自動広告にしていて収益があまりよくないと感じている方は、一度手動広告でH2タグの上にアドセンスを貼るように試されてはいかがでしょうか。



コメント